


ローカル環境(local by flywheel)の準備をしよう
前回、パソコンにローカル環境(local by flywheel)のインストールと初期設定が完了していると思います。
まだの人は下のリンクからまずはローカル環境を準備しましょう。
ローカル環境「local by flywheel」の操作してみよう
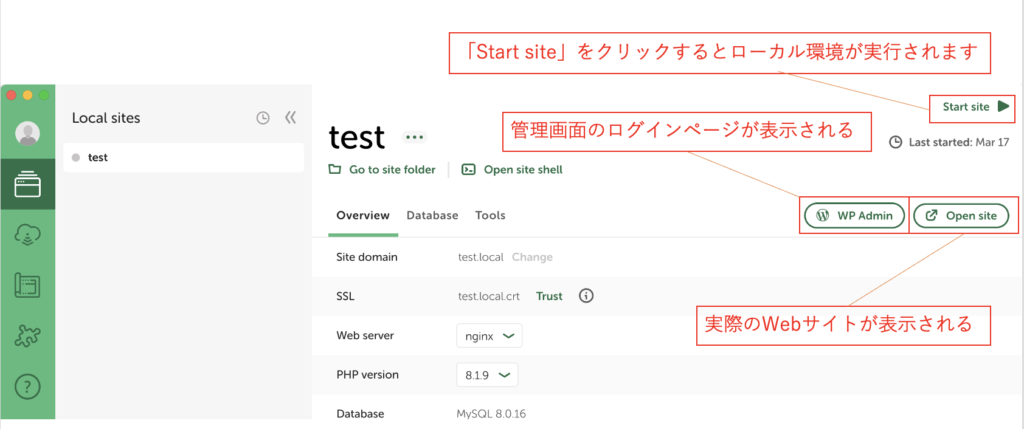
local by flywheelの主な操作方法について紹介します。

- Startsite ・・・ ローカル環境が実行される
- WP Admin ・・・ 管理画面のログ委員ページが表示される
- Open site ・・・ 実際のWebサイトが表示される
ローカル環境を動かす際には、「Start site」をクリックしてから「Open site」をクリックしよう。
実際のサイトが表示されます。
逆に、「Stop site」の表示の時にクリックするとWebサイトが停止されます。
WordPressの管理画面(ダッシュボード)を操作してみよう!
さっそく、WordPressの管理画面(ダッシュボード)を開いてみましょう。
まずは「WP admin」をクリックしてみよう!

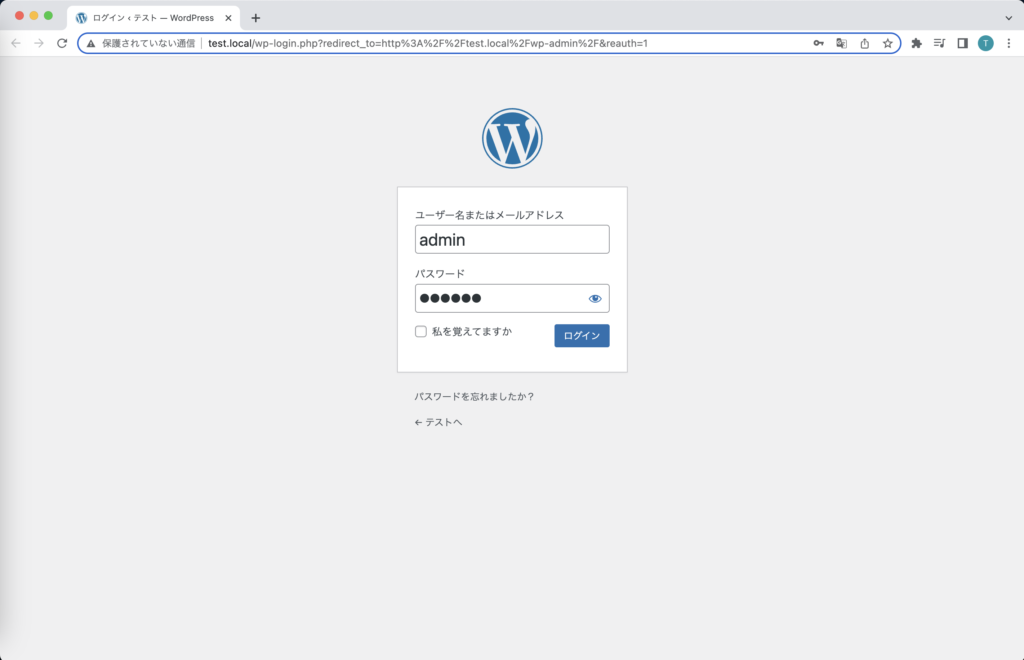
初期設定で設定したユーザー名とパスワードを入力して、ログインボタンをクリックしましょう。
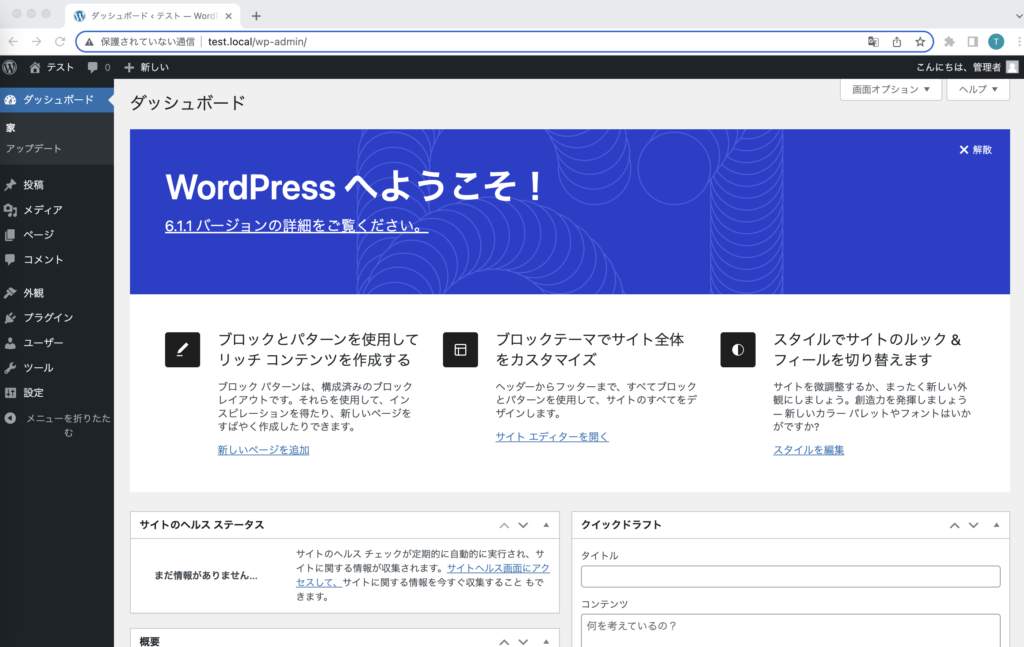
正しく入力を行い、ログインすることができれば、管理画面が表示されます。

サイトの設定を日本語に変更しよう!
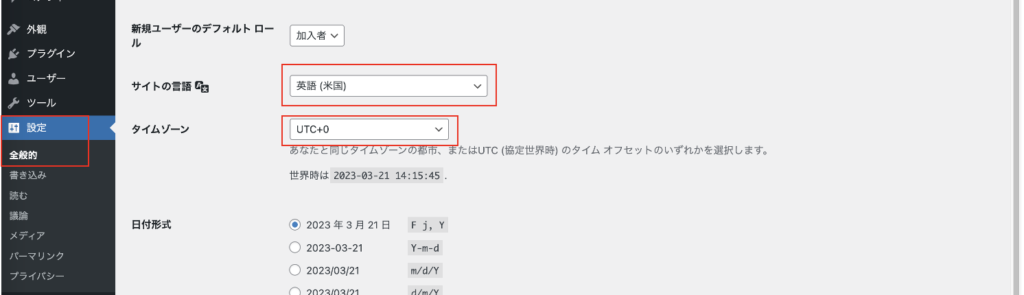
管理画面を開くと、英語表記になっているか、もしくはChromeの自動翻訳機能で日本語で表示されています。
まずは、設定を日本語に変更しましょう。
左メニューの「設定」→「一般」(※自動翻訳で全般的になってます)

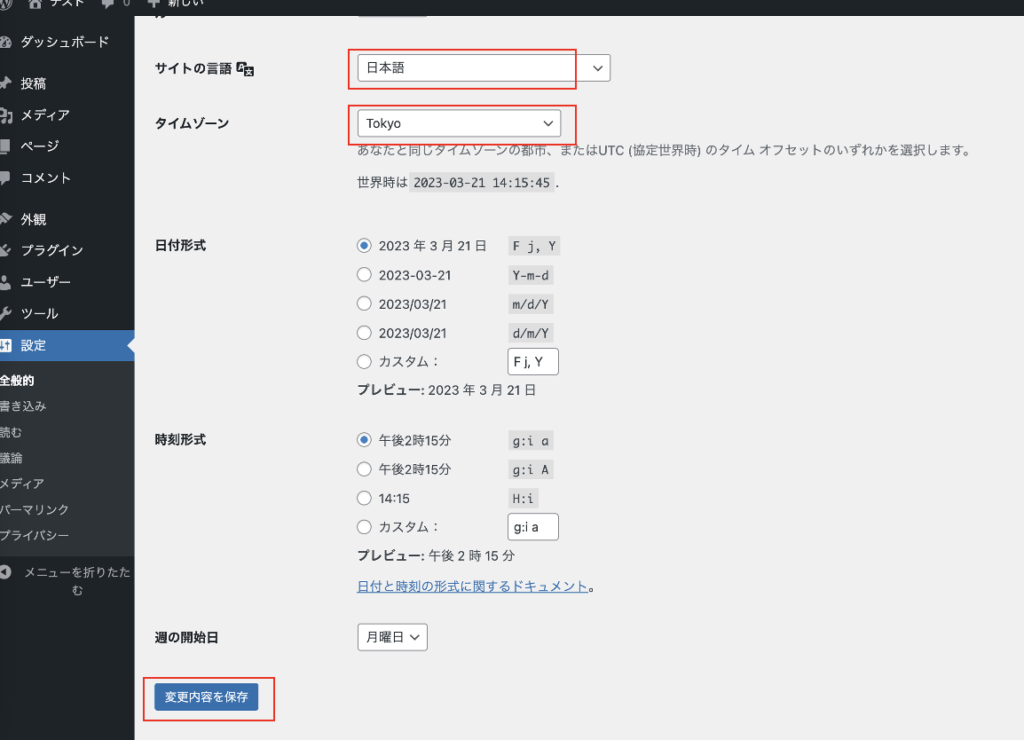
「サイトの言語」と「タイムゾーン」を日本語、東京に設定を変更しましょう!
日本語と東京を選択できましたら「変更内容を保存」をクリックして設定を完了しましょう。

これで、Chromeの自動翻訳ではなく、ちゃんと日本語設定に変更されました。
やはり、日本語が一番わかりやすいですからこの設定は最初に必ずやっておきましょう!
管理画面のメニューについて
WordPressの管理画面には左側にメニューが並んでいて、このメニューからWebサイトの外観を設定したり、記事を書いたり、メニューを作ったりすることができます。
管理画面の左側メニューの内容は、使う「テーマ」によっては専用のメニューがあったりしますので、標準的なメニューについて解説します。
「テーマ」とはデザインのテンプレートになりますが、詳しくはまた別の機会に説明したいと思います。
標準的なメニューの構成は以下のようになります。
ダッシュボード
└ ホーム
└ 更新
投稿
└ 投稿一覧
└ 新規追加
└ カテゴリー
└ タグ
メディア
└ ライブラリ
└ 新規追加
固定ページ
└ 固定ページ一覧
└ 新規追加
コメント
外観
└ テーマ
プラグイン
└ インストール済みプラグイン
└ 新規追加
ユーザー
└ ユーザー一覧
└ 新規追加
└ プロフィール
ツール
└ 利用可能なツール
└ インポート
└ エクスポート
└ サイトヘルス
└ 個人データのエクスポート
└ 個人データの消去
└ テーマファイルエディター
└ プラグインファイルエディター
設定
└ 一般
└ 投稿設定
└ 表示設定
└ ディスカッション
└ メディア
└ パーマリンク
└ プライバシー
メニューを閉じる
ダッシュボード
管理画面のメインメニュー
└ ホーム
└ 更新 ・・・ 更新が必要な場合に使います
投稿
サイトに載せる記事を作成する時に使用します
└ 投稿一覧 ・・・ 投稿の一覧が見れます
└ 新規追加 ・・・ 新しい投稿をするときに使います
└ カテゴリー ・・・ 作成した投稿をカテゴリーに分けるときに使います
└ タグ ・・・ 投稿にタグを付けるときに使います
メディア
Webサイト上で使う画像を管理します
└ ライブラリ ・・・ アップロードした画像の一覧をみるときに使います
└ 新規追加 ・・・ 新しい画像を追加するときに使います
固定ページ
メニューなどに固定して使うページを管理します
└ 固定ページ一覧 ・・・ 固定ページの一覧が見れます
└ 新規追加 ・・・ 新しく固定ページを作成するときに使います
コメント
コメントを管理します
外観
Webサイトのデザイン(テーマ)を管理します
└ テーマ ・・・ テーマを変更するときに使います
プラグイン
WordPressに機能を管理します
└ インストール済みプラグイン ・・・ 追加されている機能を確認できます
└ 新規追加 ・・・ 新しく機能を追加したいときに使います
ユーザー
管理画面のユーザーを管理ます
└ ユーザー一覧 ・・・ 登録されているユーザーの一覧を見れます
└ 新規追加 ・・・ 新しくユーザーを追加するときに使います
└ プロフィール ・・・ ユーザーのプロフィールを作成できます
ツール
Webサイトのデータを管理するときに使用します
└ 利用可能なツール
└ インポート ・・・ Webサイトのデータを取り込むときに使用します
└ エクスポート ・・・ Webサイトのデータを出力するときに使用します
└ サイトヘルス ・・・ サイト上の改善案を表示してくれます
└ 個人データのエクスポート ・・・ 個人データを出力します
└ 個人データの消去 ・・・ 個人データを消去します
└ テーマファイルエディター ・・・ テーマファイルを直接修正するときに使用します
└ プラグインファイルエディター ・・・ プラグインファイルを修正するときに使用します
設定
Webサイトの設定を変更するときに使用します
└ 一般 ・・・ サイトのタイトルやサイトアドレスなど
└ 投稿設定 ・・・ 投稿用の設定を変更するときに使用します
└ 表示設定 ・・・ Webサイトの表示の設定を変更するときに使用します
└ ディスカッション ・・・ デフォルトの設定やコメントの設定など
└ メディア ・・・ 画像サイズなどを設定できます
└ パーマリンク ・・・ URLの構造を設定します
└ プライバシー ・・・ プライバシーポリシーを生成するときに使用します
メニューを閉じる
管理画面の左メニューを閉じれます


でも、使っているうちに慣れると思うよ


いっぱい触ってみまーす